INTRODUCTION
In every company, it’s crucial to have effective, efficient communication, such as the ability to alert your team about new urgent issues, or let a customer know you’ve responded to their request. Thanks to API integration and webhooks, Vivantio makes sending messages to applications such as Slack from your department easy.
This tutorial will show you how to configure this in Slack and provides two examples of using notifications in the Vivantio platform. If your company is using Microsoft Teams, you can find the tutorial here.
To connect Vivantio to Slack, you’ll need:
- Vivantio ITSM
- Admin access to your Vivantio Instance
CONFIGURATION IN SLACK
Step 1:
Begin by logging into Slack. You will then go to:
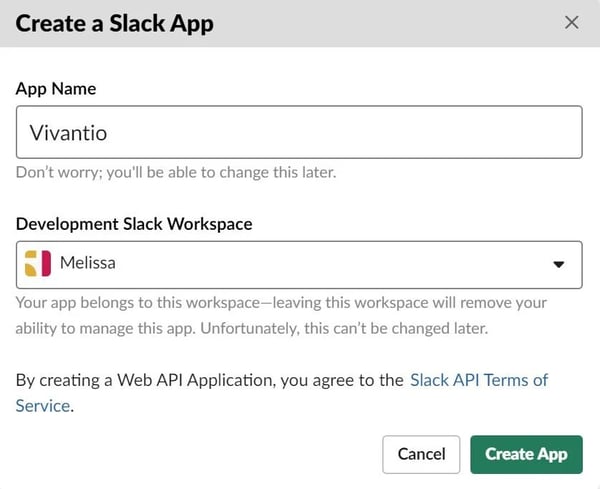
api.slack.com/apps » Create New App
- Fill in the App Name. This is the username that notifications from Vivantio will be posted in Slack from.
- Choose a Development Slack Workspace, which is where you will manage your app. If you don’t already have a Development Slack Workspace, you can create one at slack.com/create#email
- Select Create App

Step 2:
Your new app will appear under Your Apps on the api.slack.com/apps page. Select your app. This will bring you to a new page. Navigate to:
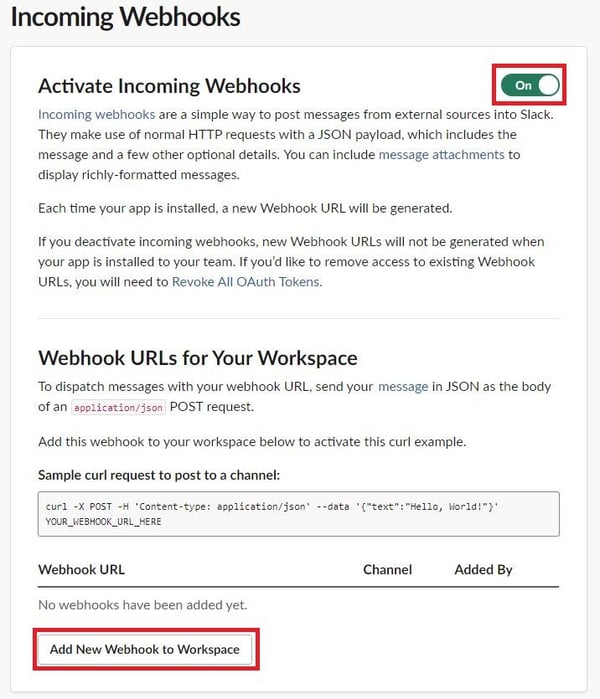
Add features and functionality » Incoming Webhooks » Activate Incoming Webhooks: On » Add New Webhook to Workspace

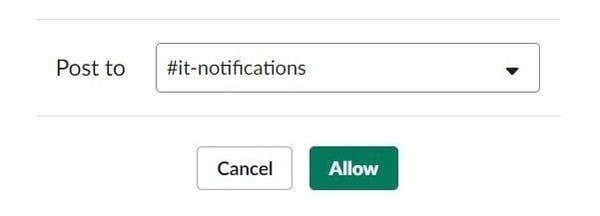
Step 3:
Choose the channel you want to post to in Slack. Select Allow.

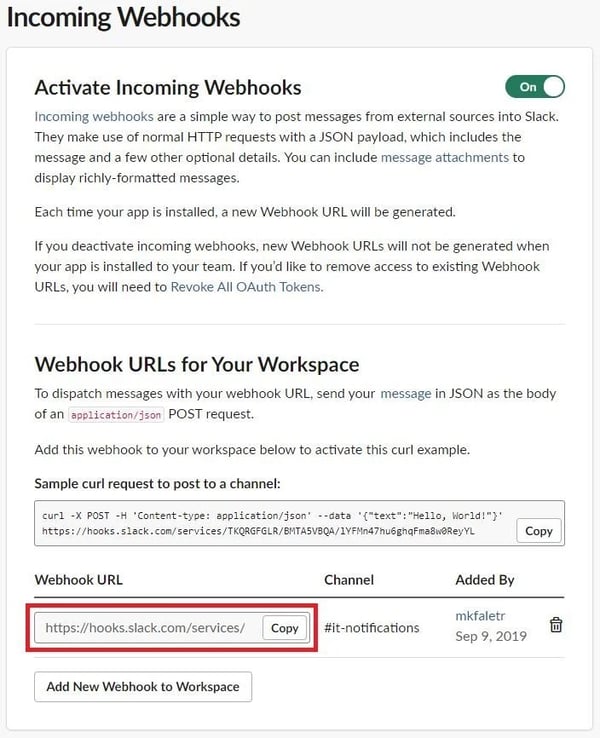
Step 4:
Next, copy the webhook URL that is created, circled in red below. This will later be used to set up the webhook in Vivantio.

CONFIGURATION IN VIVANTIO
Step 5:
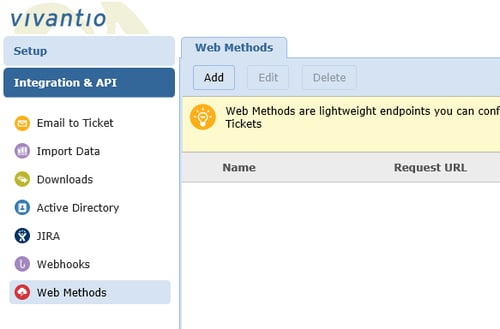
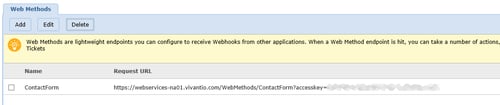
Log into Vivantio, open the Admin Area. Navigate to:
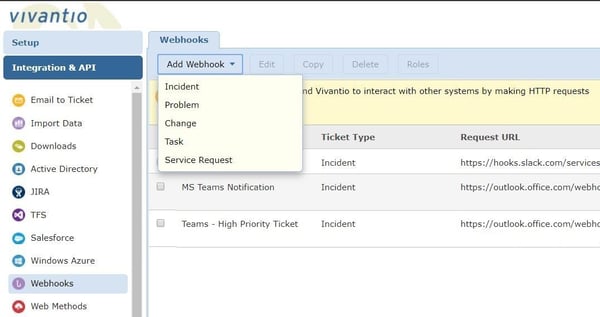
Integration & API » Webhooks » Add Webhooks
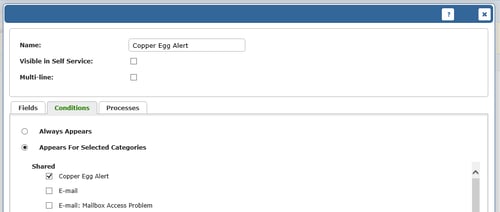
Then select the ticket type you want the webhook to be available for.

Step 6:
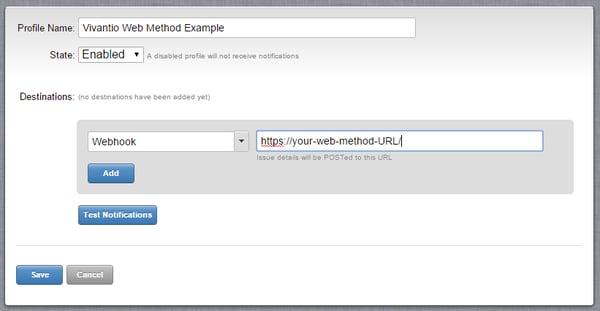
Enter a name for your webhook.
Step 7:
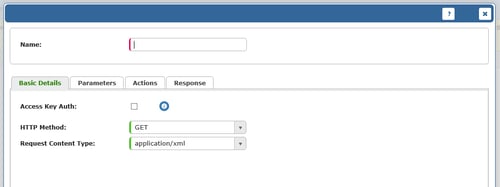
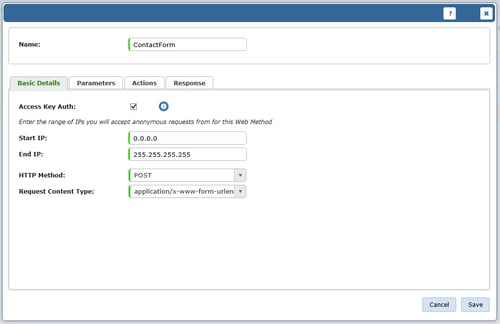
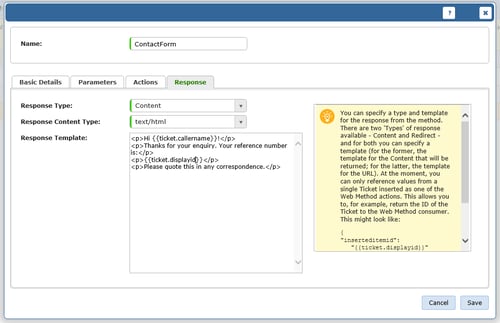
Next, navigate to the Basic Details tab and enter the following information:
- Request URL: Paste here the URL produced when you configured the incoming webhook in Slack.
- HTTP Method: POST
- Response Content Type: application/json
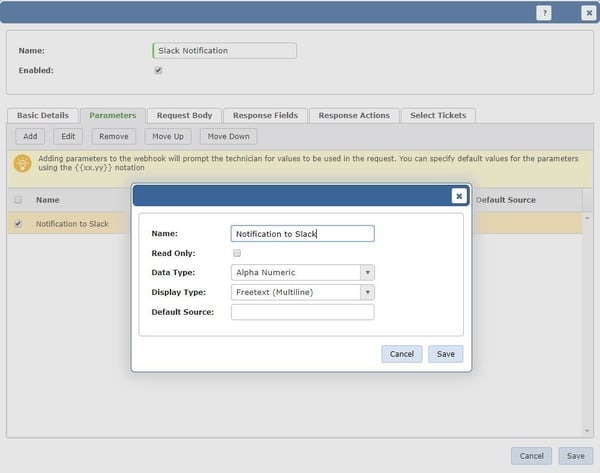
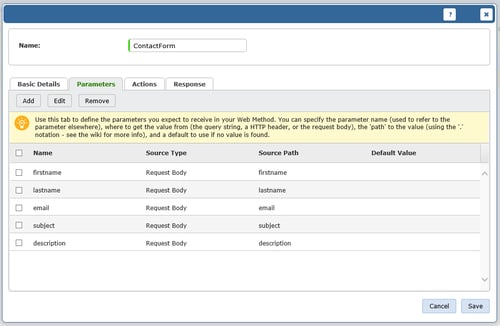
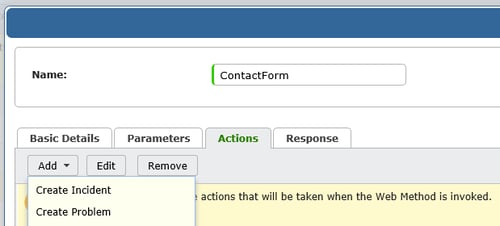
Step 8:
This next step, filling out the parameters tab, is optional. Set up parameters for the webhook by selecting Add. These are either values the technician will be prompted to complete, or populated automatically from the ticket. In this example, we have created a multi-line text field for a technician to enter the message that they wish to send into Slack.

Step 9:
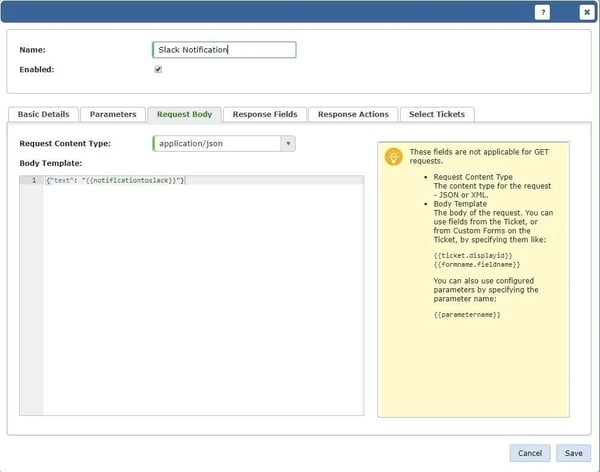
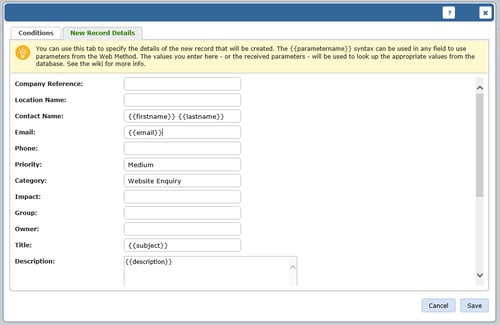
Now, fill out the Request Body tab.
For the Request Content Type field, select application/json. The Body Template will contain the information you wish to send in Slack notification, such as specific text, details from the ticket or a webhook parameter. Screenshots from the Request Body tab of two example webhooks are given below.
Example 1:
A notification message sent into Slack that utilizes the webhook parameter we created in the previous step.

{"text": ""}
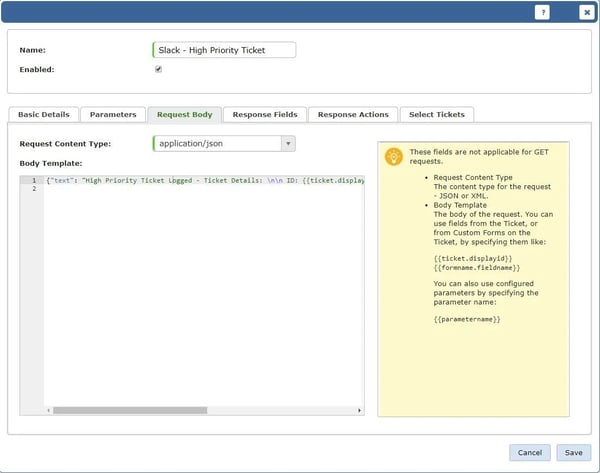
Example 2:
A notification sent into Slack that includes details from the ticket. In this case, we use fields from the ticket. The “\n\n” signifies a line break. Note that Steps 2 through 8 were followed to create another Webhook “Slack – High Priority Ticket.” Once the Request Body is filled in, click save.

{"text": "High Priority Ticket Logged – Ticket Details: \n\n ID: {{ticket.displayid}} \n\n Subject: {{ticket.title}} \n\n Caller Name: {{ticket.callername}}"}
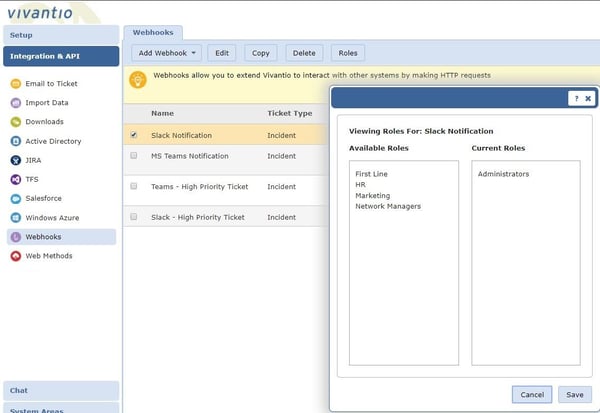
Step 10:
The last step before we can use our new webhook is to configure its roles. By default, there will be no roles assigned to the webhook. To update the roles, select the webhook and click Roles. Drag the roles you want the webhook available for into Current Roles.

Now let’s put the webhooks we set up into action!
You can use your webhook to send ad hoc notifications into Slack directly from a ticket window or you can execute your webhook through Trigger Rules. Two examples are given below:
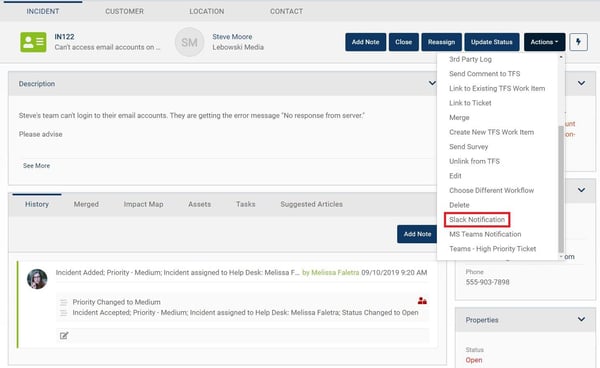
Example 3:
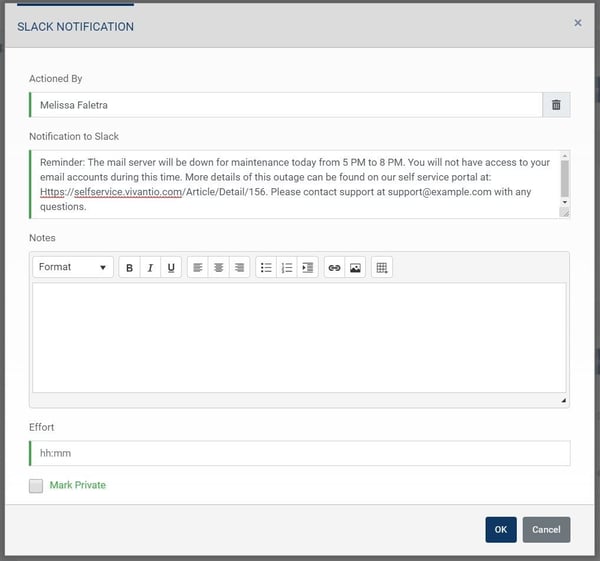
An ad hoc message sent into Slack from a Vivantio ticket window
Actions » Slack Notification

The technician is prompted to fill in the Notification to Slack parameter we set up in the Webhook. Recall that this webhook was configured so that the text entered here will be sent into Slack.

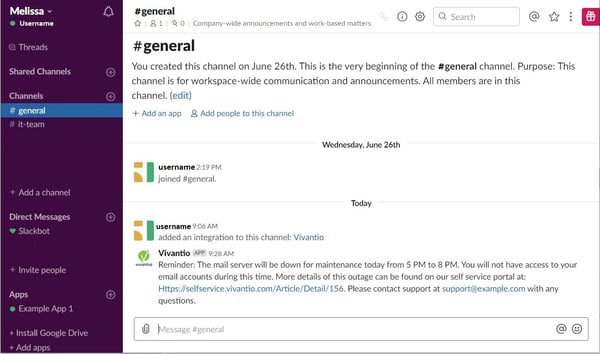
Press OK and voila! This message is sent into Slack.

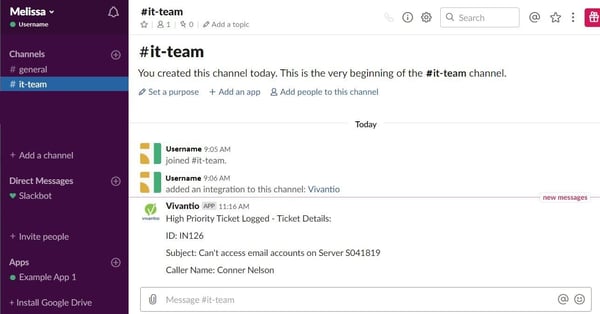
Example 4:
Sending a notification to an IT team’s channel in Slack any time a high priority ticket is logged.
In this case, you can set up a trigger rule to automatically execute the Webhook when a high priority ticket is logged. Go to:
Admin area » System Areas » Select the ticket type you created the Webhook for » Business Rules » Trigger Rules
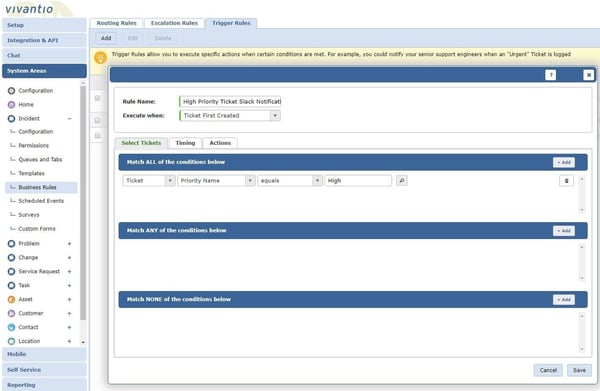
To add a Trigger Rule, click “Add,” then:
-
- Enter a Rule Name and select when the condition is to be executed, either when the ticket first meets the condition (for example, if you just want people to know the ticket has been created) or when the matching ticket is updated (if you want everyone to see all updates to the ticket)
- Enter the condition(s) for the trigger. In this example, the trigger rule condition is for tickets with the priority name equal to “high.”

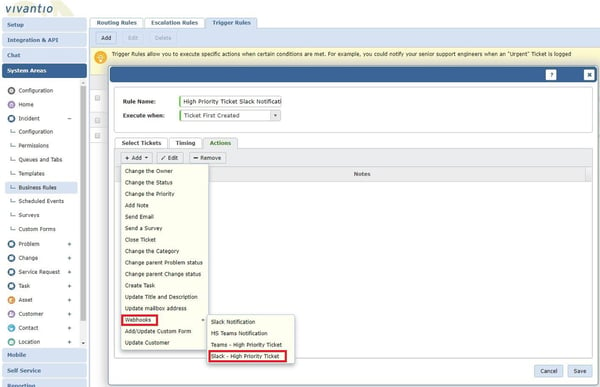
For the trigger rule “actions,” select Webhooks » Webhook you want to fire; in this case, we chose
Slack – High Priority Ticket » Save

Once the trigger rule is set up, the “Slack – High Priority Ticket” Webhook will automatically send a notification with ticket details into Slack any time a “High Priority” ticket is logged.

CONCLUSION
There you have it! Now you can easily communicate to any team in Slack directly from Vivantio.

%20with%20Vivantio/Tfs-Credentials-Empty.png?width=600&name=Tfs-Credentials-Empty.png)
%20with%20Vivantio/Tfs-Credentials-Populated-1.png?width=600&name=Tfs-Credentials-Populated-1.png)
%20with%20Vivantio/Jira-IP-Range-Button.png?width=184&name=Jira-IP-Range-Button.png)
%20with%20Vivantio/Jira-IP-Range-Dialog.png?width=400&name=Jira-IP-Range-Dialog.png)
%20with%20Vivantio/TFs-Ticket-To-Work-Item-Mapping-Empty.png?width=600&name=TFs-Ticket-To-Work-Item-Mapping-Empty.png)
%20with%20Vivantio/TFs-Ticket-To-Work-Item-Mapping-Empty-Sync-Options.png?width=600&name=TFs-Ticket-To-Work-Item-Mapping-Empty-Sync-Options.png)
%20with%20Vivantio/TFs-Ticket-To-Work-Item-Mapping-Empty-Field-Mappings.png?width=600&name=TFs-Ticket-To-Work-Item-Mapping-Empty-Field-Mappings.png)
%20with%20Vivantio/Jira-Create-New-Jira-Issue-Menu-Item-1.png?width=600&name=Jira-Create-New-Jira-Issue-Menu-Item-1.png)
%20with%20Vivantio/Tfs-Create-New-Work-Item-Dialog-Empty.png?width=600&name=Tfs-Create-New-Work-Item-Dialog-Empty.png)
%20with%20Vivantio/Tfs-Ticket-Details-Tfs-Sub-Tab.png?width=600&name=Tfs-Ticket-Details-Tfs-Sub-Tab.png)
%20with%20Vivantio/Tfs-Tfs-Create-Work-Item-Alert.png?width=600&name=Tfs-Tfs-Create-Work-Item-Alert.png)
%20with%20Vivantio/Tfs-New-Service-Hook-Step-1.png?width=600&name=Tfs-New-Service-Hook-Step-1.png)
%20with%20Vivantio/Tfs-New-Service-Hook-Step-2.png?width=600&name=Tfs-New-Service-Hook-Step-2.png)
%20with%20Vivantio/Tfs-New-Service-Hook-Step-3.png?width=600&name=Tfs-New-Service-Hook-Step-3.png)








%20with%20Vivantio/Bomgar-1.png?width=500&name=Bomgar-1.png)
%20with%20Vivantio/Bomgar-2.png?width=500&name=Bomgar-2.png)
%20with%20Vivantio/Bomgar-3.png?width=500&name=Bomgar-3.png)
%20with%20Vivantio/Bomgar-4.png?width=500&name=Bomgar-4.png)
%20with%20Vivantio/Bomgar-6.png?width=500&name=Bomgar-6.png)
%20with%20Vivantio/Bomgar-10.png?width=500&name=Bomgar-10.png)