PREREQUISITES
In order to connect Vivantio to TFS, you’re going to need:
- Admin access to your Vivantio instance
- Admin access to your TFS instance
- A user account in TFS for Vivantio
- The IP address(es) for your TFS servers
BASIC CONFIGURATION
Step 1:
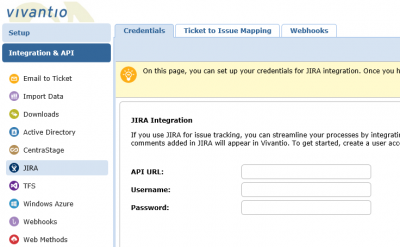
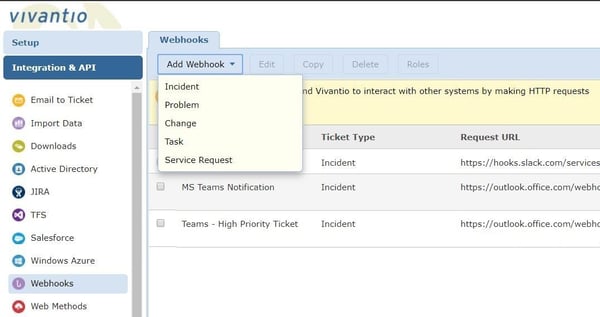
Log in to Vivantio, open the Admin Area, and select TFS under the Integration & API heading on the left menu:
%20with%20Vivantio/Tfs-Credentials-Empty.png?width=600&name=Tfs-Credentials-Empty.png)
The first screen you’ll see will prompt you for the version of TFS you’re using, and the credentials to use.
- If you’re using TFS 2012/13, or 2015, enter a username and password.
- If you’re using TFS 2017 or VSTS, enter a username and a Personal Access Token. For details on creating a PAT, see the MSDN documentation here.
Having entered those and hit the ‘Save’ button.
Step 2:
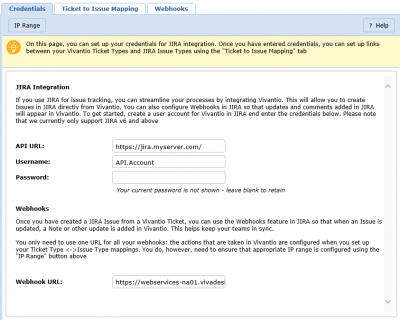
The bottom of the screen will update to show a couple of different URLs: the Work Item Alert URL, and the Service Hook URL:
%20with%20Vivantio/Tfs-Credentials-Populated-1.png?width=600&name=Tfs-Credentials-Populated-1.png)
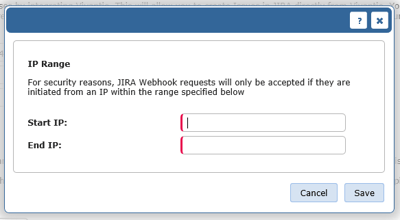
You’ll use one of these URLs when you set TFS up to send information back into Vivantio. We’ll get more into that later. But, while you’re here, you should configure the IP Range for Vivantio to accept requests from, using the ‘IP Range’ button in the menu bar:
%20with%20Vivantio/Jira-IP-Range-Button.png?width=184&name=Jira-IP-Range-Button.png)
%20with%20Vivantio/Jira-IP-Range-Dialog.png?width=400&name=Jira-IP-Range-Dialog.png)
Having configured those, you can move on to the next tab, Ticket to Work Item Mapping.
TICKET TO WORK ITEM MAPPING
You can control which types of Vivantio Ticket can be mapped to which types of TFS Work Item by setting up Ticket to Work Item Mappings. This prevents the wrong type of information being transferred or the wrong type of records being created.
%20with%20Vivantio/TFs-Ticket-To-Work-Item-Mapping-Empty.png?width=600&name=TFs-Ticket-To-Work-Item-Mapping-Empty.png)
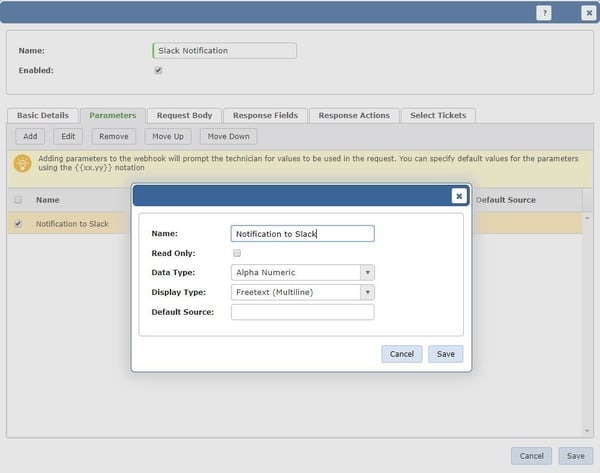
When creating a Ticket to Work Item Mapping, you’ll be prompted for a number of different things:
- Project Collection – The Project Collection in TFS
- Project – The Project in TFS
- Work Item Type – The Work Item Type in TFS
- Ticket Type – The type of Ticket within Vivantio
These control the basics of the mapping. On the next tab, Sync Options, there are settings relating to the sync of data between:
%20with%20Vivantio/TFs-Ticket-To-Work-Item-Mapping-Empty-Sync-Options.png?width=600&name=TFs-Ticket-To-Work-Item-Mapping-Empty-Sync-Options.png)
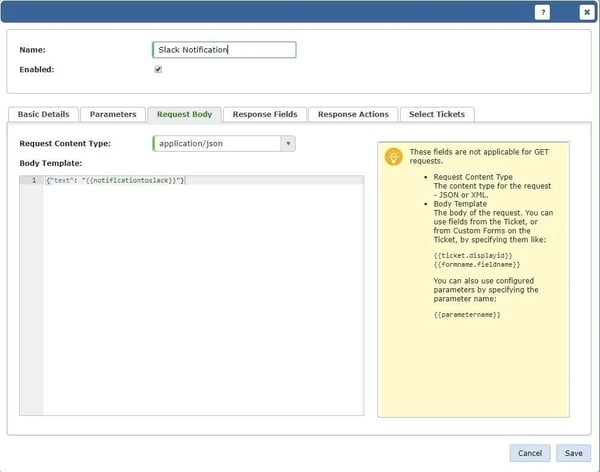
You can configure Vivantio to automatically send updates to TFS when the Vivantio Ticket is updated. (Note: This option does not force TFS to update Vivantio. That has to be configured within TFS itself.)
Finally, you can add additional field mappings:
%20with%20Vivantio/TFs-Ticket-To-Work-Item-Mapping-Empty-Field-Mappings.png?width=600&name=TFs-Ticket-To-Work-Item-Mapping-Empty-Field-Mappings.png)
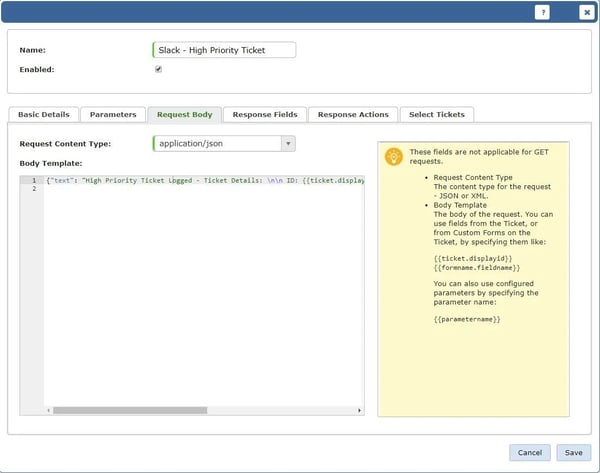
As standard, Vivantio will populate the Work Item Title and Description; if you want to add additional mappings, e.g. for custom fields, you can do so here.
After choosing the appropriate options, hit ‘Save’, and you’re ready to start creating TFS Work Items.
CREATING A NEW WORK ITEM
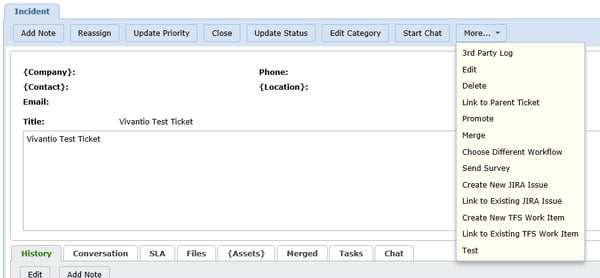
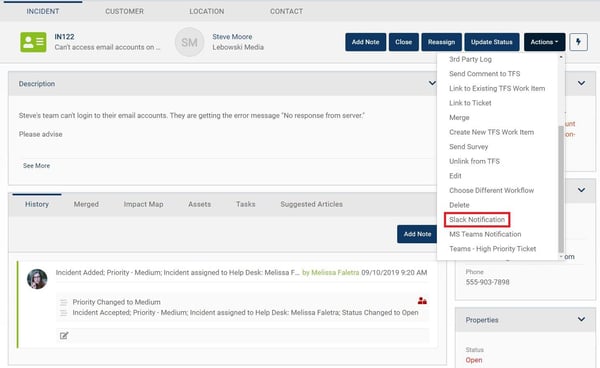
When viewing a Ticket in Vivantio, under the “More…” menu item, you’ll see the option to “Create New TFS Work Item”:
%20with%20Vivantio/Jira-Create-New-Jira-Issue-Menu-Item-1.png?width=600&name=Jira-Create-New-Jira-Issue-Menu-Item-1.png)
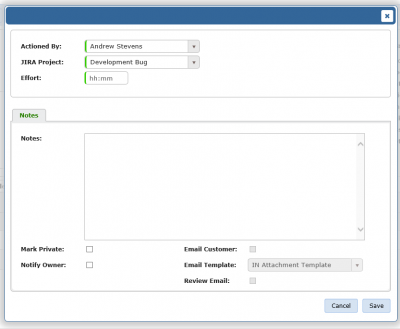
Clicking that button will bring up the “Create New TFS Work Item” dialog:
%20with%20Vivantio/Tfs-Create-New-Work-Item-Dialog-Empty.png?width=600&name=Tfs-Create-New-Work-Item-Dialog-Empty.png)
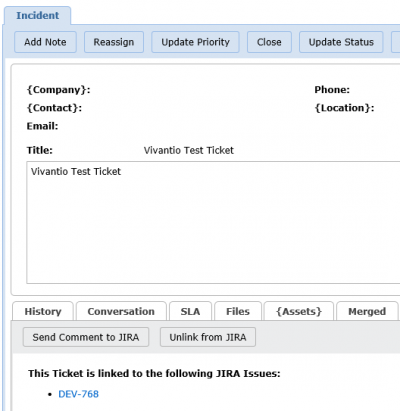
You can optionally enter Notes for the Vivantio Ticket History, then hit ‘Save’ to create the TFS Work Item. After a short period of time, you’ll see a TFS tab appear on the Ticket Details:
%20with%20Vivantio/Tfs-Ticket-Details-Tfs-Sub-Tab.png?width=600&name=Tfs-Ticket-Details-Tfs-Sub-Tab.png)
That includes a link to view the Work Item in TFS, along with options to unlink the ticket from TFS, or to add a direct comment to the TFS Work Item, which can be useful if you didn’t choose to automatically sync actions.
GETTING INFORMATION BACK FROM TFS
The next step in the process is getting information added to TFS sent into Vivantio. This is done using one of two mechanisms, depending on what version of TFS you’re using:
- Work Item Alerts (TFS 2015 or earlier)
- Service Hooks (TFS 2017 / VSTS)
The configuration is pretty similar either way.
Creating a Work Item Alert
(The Microsoft documentation on Work Item Alerts can be found here.)
Work Item Alerts are the ‘older’ of the two mechanisms that can be used for TFS to update Vivantio. If you’re using a version of TFS that supports Service Hooks, we suggest you use those instead. However, if you do want to use Work Item Alerts, you can do so easily.
You can follow the instructions in the MS documentation to configure the basics of the Work Item Alert – which work items the alert is for, and when. The main difference is that rather than having the alert delivered to an email address, you’ll select the ‘SOAP’ option, and enter in your Work Item URL:
%20with%20Vivantio/Tfs-Tfs-Create-Work-Item-Alert.png?width=600&name=Tfs-Tfs-Create-Work-Item-Alert.png)
TFS will then send a HTTP request to Vivantio when the alert fires, and Vivantio will add the details of the update as a Note on the ticket.
Creating a Service Hook
(The Microsoft documentation on Service Hooks can be found here.)
Service Hooks are a newer feature within TFS–introduced in TFS 2015. We don’t currently have Vivantio listed within TFS as a dedicated option, so on the first page of the Create Service Hook wizard, you’ll choose the “Webhooks” option:
%20with%20Vivantio/Tfs-New-Service-Hook-Step-1.png?width=600&name=Tfs-New-Service-Hook-Step-1.png)
On the next page of the wizard, you’ll choose the type of event the Service Hook triggers on:
%20with%20Vivantio/Tfs-New-Service-Hook-Step-2.png?width=600&name=Tfs-New-Service-Hook-Step-2.png)
Right now, we only support Work Item Commented On and Work Item Updated, but we’re working on introducing support for other events soon. Enter any filters you want for the area or work item type, then move on to the last step:
%20with%20Vivantio/Tfs-New-Service-Hook-Step-3.png?width=600&name=Tfs-New-Service-Hook-Step-3.png)
All you need to do here is add your Service Hook URL, then click Finish. TFS will then start sending updates on Work Items back in to Vivantio.
If you’re using Vivantio and TFS, and you don’t yet have them integrated, give it a try, and see how it can help you improve communications between your Service Desk and your development team!






















%20with%20Vivantio/Tfs-Credentials-Empty.png?width=600&name=Tfs-Credentials-Empty.png)
%20with%20Vivantio/Tfs-Credentials-Populated-1.png?width=600&name=Tfs-Credentials-Populated-1.png)
%20with%20Vivantio/Jira-IP-Range-Button.png?width=184&name=Jira-IP-Range-Button.png)
%20with%20Vivantio/Jira-IP-Range-Dialog.png?width=400&name=Jira-IP-Range-Dialog.png)
%20with%20Vivantio/TFs-Ticket-To-Work-Item-Mapping-Empty.png?width=600&name=TFs-Ticket-To-Work-Item-Mapping-Empty.png)
%20with%20Vivantio/TFs-Ticket-To-Work-Item-Mapping-Empty-Sync-Options.png?width=600&name=TFs-Ticket-To-Work-Item-Mapping-Empty-Sync-Options.png)
%20with%20Vivantio/TFs-Ticket-To-Work-Item-Mapping-Empty-Field-Mappings.png?width=600&name=TFs-Ticket-To-Work-Item-Mapping-Empty-Field-Mappings.png)
%20with%20Vivantio/Jira-Create-New-Jira-Issue-Menu-Item-1.png?width=600&name=Jira-Create-New-Jira-Issue-Menu-Item-1.png)
%20with%20Vivantio/Tfs-Create-New-Work-Item-Dialog-Empty.png?width=600&name=Tfs-Create-New-Work-Item-Dialog-Empty.png)
%20with%20Vivantio/Tfs-Ticket-Details-Tfs-Sub-Tab.png?width=600&name=Tfs-Ticket-Details-Tfs-Sub-Tab.png)
%20with%20Vivantio/Tfs-Tfs-Create-Work-Item-Alert.png?width=600&name=Tfs-Tfs-Create-Work-Item-Alert.png)
%20with%20Vivantio/Tfs-New-Service-Hook-Step-1.png?width=600&name=Tfs-New-Service-Hook-Step-1.png)
%20with%20Vivantio/Tfs-New-Service-Hook-Step-2.png?width=600&name=Tfs-New-Service-Hook-Step-2.png)
%20with%20Vivantio/Tfs-New-Service-Hook-Step-3.png?width=600&name=Tfs-New-Service-Hook-Step-3.png)