THE USE OF SELF SERVICE
Self Service is the most cost effective, efficient way for your end users to get help.
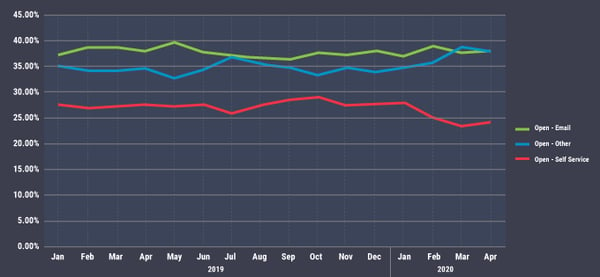
Still, recent data shows that it’s not being used nearly as often as it should be across service teams in nearly all industries.
In a recent post, we uncovered that given recent widespread, drastic changes to the way most organizations work on a day-to-day basis, Self Service use is at an all time low among organizations that count Self Service as a part of their overall strategy. The number of tickets opened via Self Service in Vivantio dropped more than 17% from March to April.
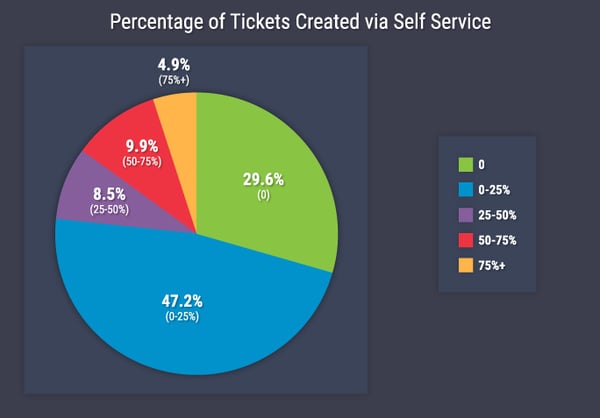
Further analysis from Vivantio’s Product Management team finds that 30% of Vivantio customers forgo the use of Self Service altogether.
And for 50% of Vivantio customers, self service is only a small part of their strategy, with fewer than 1 in 4 tickets being created via self service at those organizations.

Granted, it’s fair to say that self service isn’t the right choice for everyone – no two organizations or service teams are alike, and there are many factors that come into play when deciding not only how much focus you put on Self Service, but whether it should be a part of your strategy at all.
But if you’re part of the 75 percent of customers who aren’t using self service extensively, when was the last time you asked yourself why? To help answer that question, we’re going to look at some facts and myths about self service.
THE FACTS
FACT #1: SELF SERVICE IS MORE COST-EFFECTIVE
We surveyed some of our customers who have a balanced mix of tickets – email, Self Service and “walk ups” – to understand the impact of channel on the cost of resolving a ticket. And as you’d expect, Self Service wins. On average, Self-service tickets are resolved faster and with fewer touches than tickets logged via email.
FACT #2: SELF SERVICE SCALES
The same research showed – unsurprisingly – that the fastest way to get a ticket resolved was a walk-up. If you’re a technician and someone is in your office, on the phone or on Slack asking you questions, then you typically answer that person then and there. That’s how you provide great service, right?
Wrong. What about the five other customers who called, but received your “all staff are busy” message? Maybe one of those was a VIP customer. Maybe their next phone call isn’t to your tech support team, it’s to one of your competitors.
So how do you prioritize a walk-in over your current workload? Should that walk-in have jumped the queue to get your undivided attention? Have they stopped you working on something that’s far more important to the business? Self service is scalable and helps prevent this from happening.
On average, self-service tickets are resolved faster and with fewer touches than tickets logged via email.
FACT #3: SELF SERVICE IS EMPOWERING
We’ve all been there: we’ve run into a problem and we want to fix it. And we want to fix it now. Not when the support desk opens at 9am on Monday, nor when we reach our turn in a seemingly never-ending queue. If you have the resources to fix it yourself, you are going to try to do so. And what’s more is that next time, your first thought isn’t, “I need to call for help,” it will be, “I can probably take care of this myself.”
THE MYTHS
MYTH #1: CUSTOMERS DON’T WANT SELF SERVICE
You might think your customers don’t want Self Service. Maybe you’re right. If you ask your customers if they’d prefer Self Service versus a human on the line, some of them (maybe most of them) will pick a human.
Are you asking the right question, though? What if you ask, “Do you want the same end result, but sooner?” How about asking, “Do you want the issue resolved immediately or tomorrow?”
Of course, there is a time and a place for human contact, but with limited resources, you need to save it for where it counts.
MYTH #2: SELF SERVICE IS IMPERSONAL
OK, so this one is partially true. Bad Self Service is impersonal. Good Self Service isn’t.
Your Self-Service portal is the equivalent to your shop window, and like any shop window, it can put people off or it can welcome–even entice–them in. To entice customers to use Self Service, show them resources that are relevant to them. Give them easy access to their open tickets and service requests. Provide links to articles about the products and services they’ve purchased. Give them news about your business and your people. If you do, they’ll find your Self-Service portal incredibly valuable.
MYTH #3: SELF SERVICE ISN’T WORTH THE EFFORT
We won’t sugar coat it: getting Self Service right isn’t always easy. But if you take the time to do it right, it’ll pay for itself many times over. You don’t need a massive knowledge base, rigorously designed workflows or a huge team to make self service work for you. The only things you need to get started are a commitment to understanding your customers needs, and a desire to improve your service levels.
CONCLUSION
Self Service can be a critical part of your service management strategy, and it’s important to weigh the pros and cons of implementing it. Of course, there are huge benefits to Self Service when it’s done well, and hopefully we’ve given you some insight into those benefits as well as dispelled a couple of common myths. To learn more about the ins and outs of Self Service, check out our self service resource page.







%20with%20Vivantio/Tfs-Credentials-Empty.png?width=600&name=Tfs-Credentials-Empty.png)
%20with%20Vivantio/Tfs-Credentials-Populated-1.png?width=600&name=Tfs-Credentials-Populated-1.png)
%20with%20Vivantio/Jira-IP-Range-Button.png?width=184&name=Jira-IP-Range-Button.png)
%20with%20Vivantio/Jira-IP-Range-Dialog.png?width=400&name=Jira-IP-Range-Dialog.png)
%20with%20Vivantio/TFs-Ticket-To-Work-Item-Mapping-Empty.png?width=600&name=TFs-Ticket-To-Work-Item-Mapping-Empty.png)
%20with%20Vivantio/TFs-Ticket-To-Work-Item-Mapping-Empty-Sync-Options.png?width=600&name=TFs-Ticket-To-Work-Item-Mapping-Empty-Sync-Options.png)
%20with%20Vivantio/TFs-Ticket-To-Work-Item-Mapping-Empty-Field-Mappings.png?width=600&name=TFs-Ticket-To-Work-Item-Mapping-Empty-Field-Mappings.png)
%20with%20Vivantio/Jira-Create-New-Jira-Issue-Menu-Item-1.png?width=600&name=Jira-Create-New-Jira-Issue-Menu-Item-1.png)
%20with%20Vivantio/Tfs-Create-New-Work-Item-Dialog-Empty.png?width=600&name=Tfs-Create-New-Work-Item-Dialog-Empty.png)
%20with%20Vivantio/Tfs-Ticket-Details-Tfs-Sub-Tab.png?width=600&name=Tfs-Ticket-Details-Tfs-Sub-Tab.png)
%20with%20Vivantio/Tfs-Tfs-Create-Work-Item-Alert.png?width=600&name=Tfs-Tfs-Create-Work-Item-Alert.png)
%20with%20Vivantio/Tfs-New-Service-Hook-Step-1.png?width=600&name=Tfs-New-Service-Hook-Step-1.png)
%20with%20Vivantio/Tfs-New-Service-Hook-Step-2.png?width=600&name=Tfs-New-Service-Hook-Step-2.png)
%20with%20Vivantio/Tfs-New-Service-Hook-Step-3.png?width=600&name=Tfs-New-Service-Hook-Step-3.png)